For IU students, finding the simplest campus resource often felt like solving a puzzle—too many links, too many sources, too much friction.
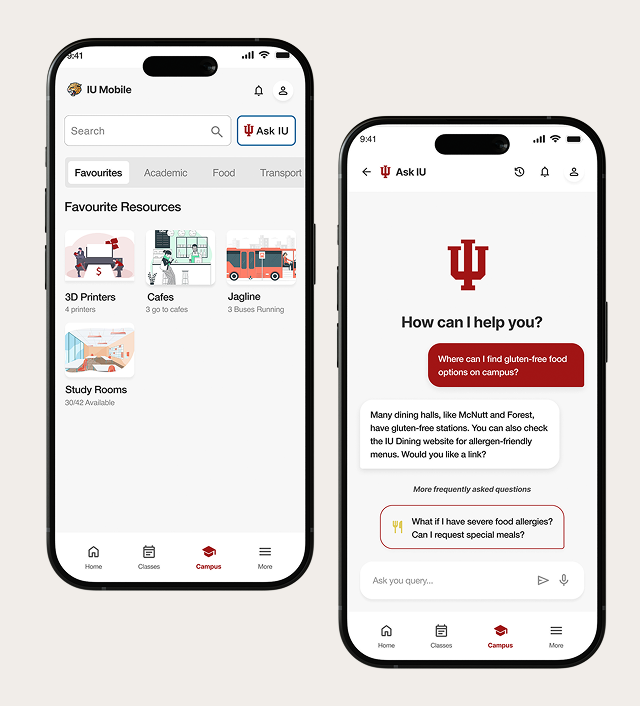
Access IU reshapes that reality by centralizing everything into one seamless mobile experience, turning confusion into clarity and helping students feel truly supported on campus.


Walking through IU Indianapolis, I realized how much time students spend just searching for simple things, study spaces, dining spots, microwaves, or the right bus route. The tools that should help are scattered, outdated, and frustrating to use, leaving students disconnected from their own campus. I saw an opportunity to change this: a single, intuitive platform that makes resources easy to find, builds confidence, and helps students feel more at home on campus.



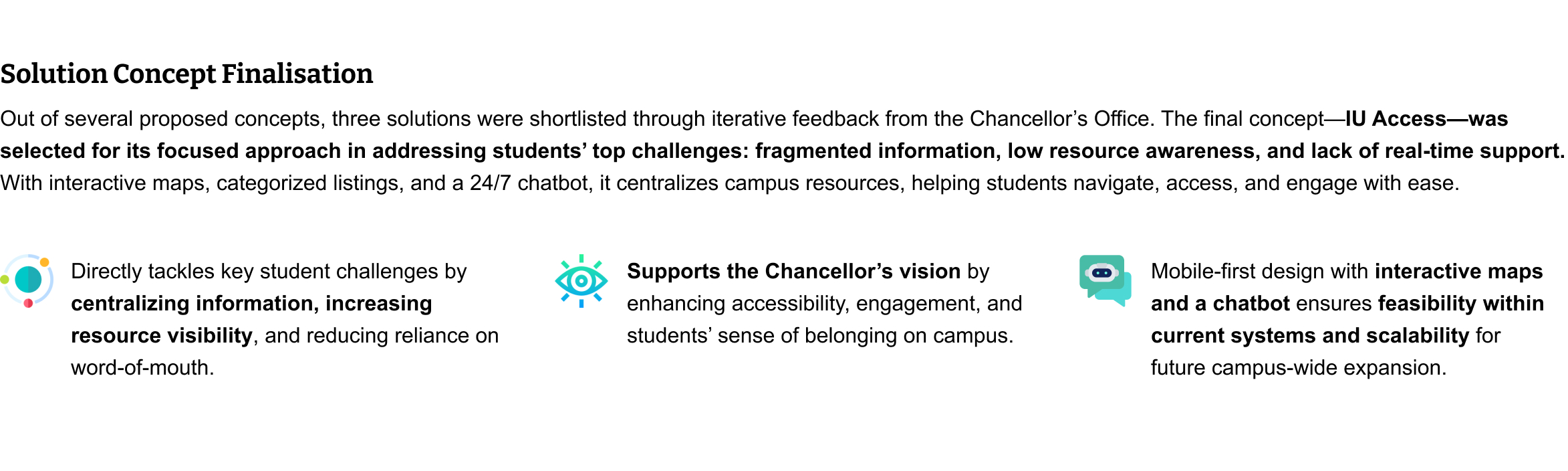
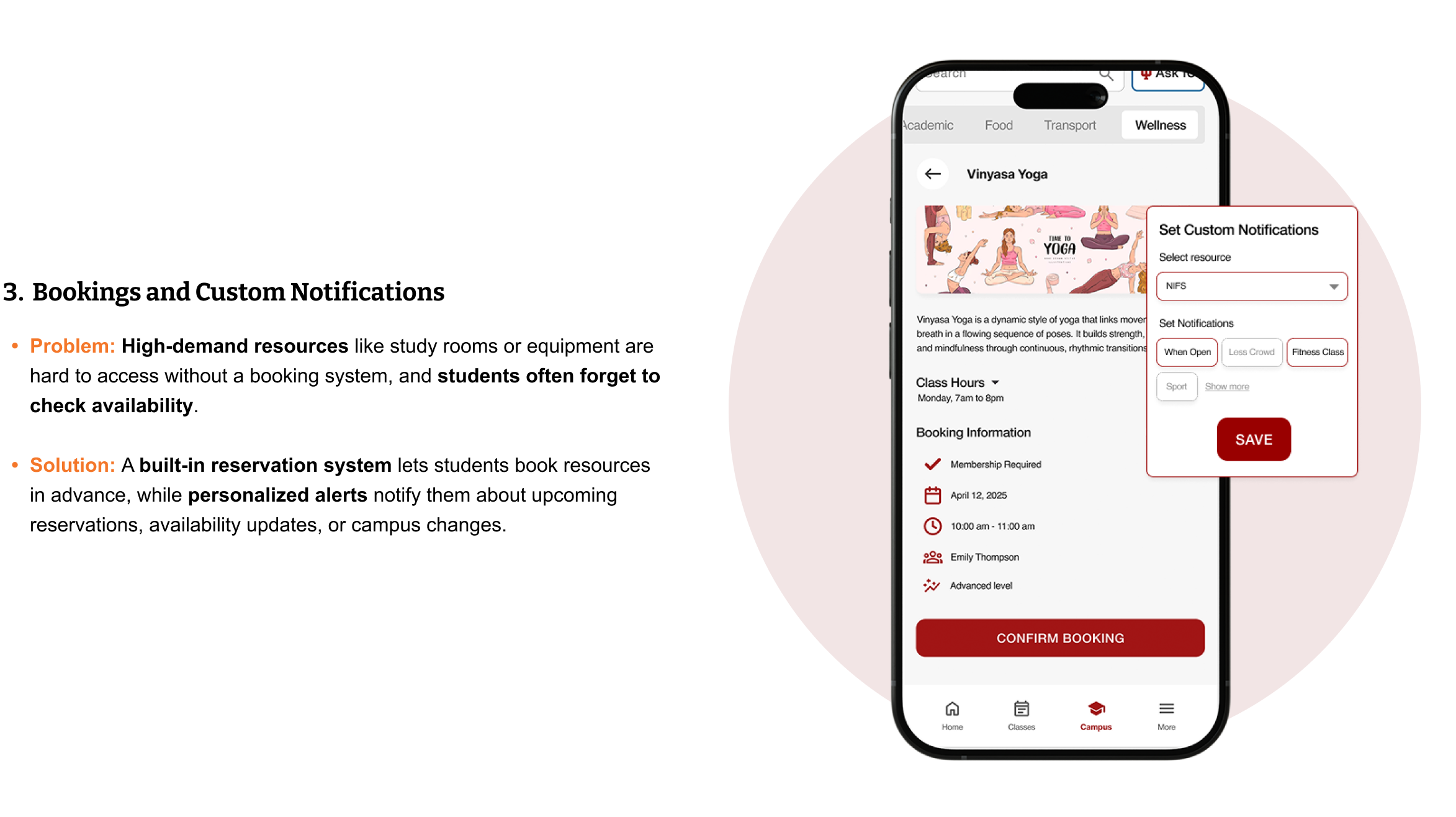
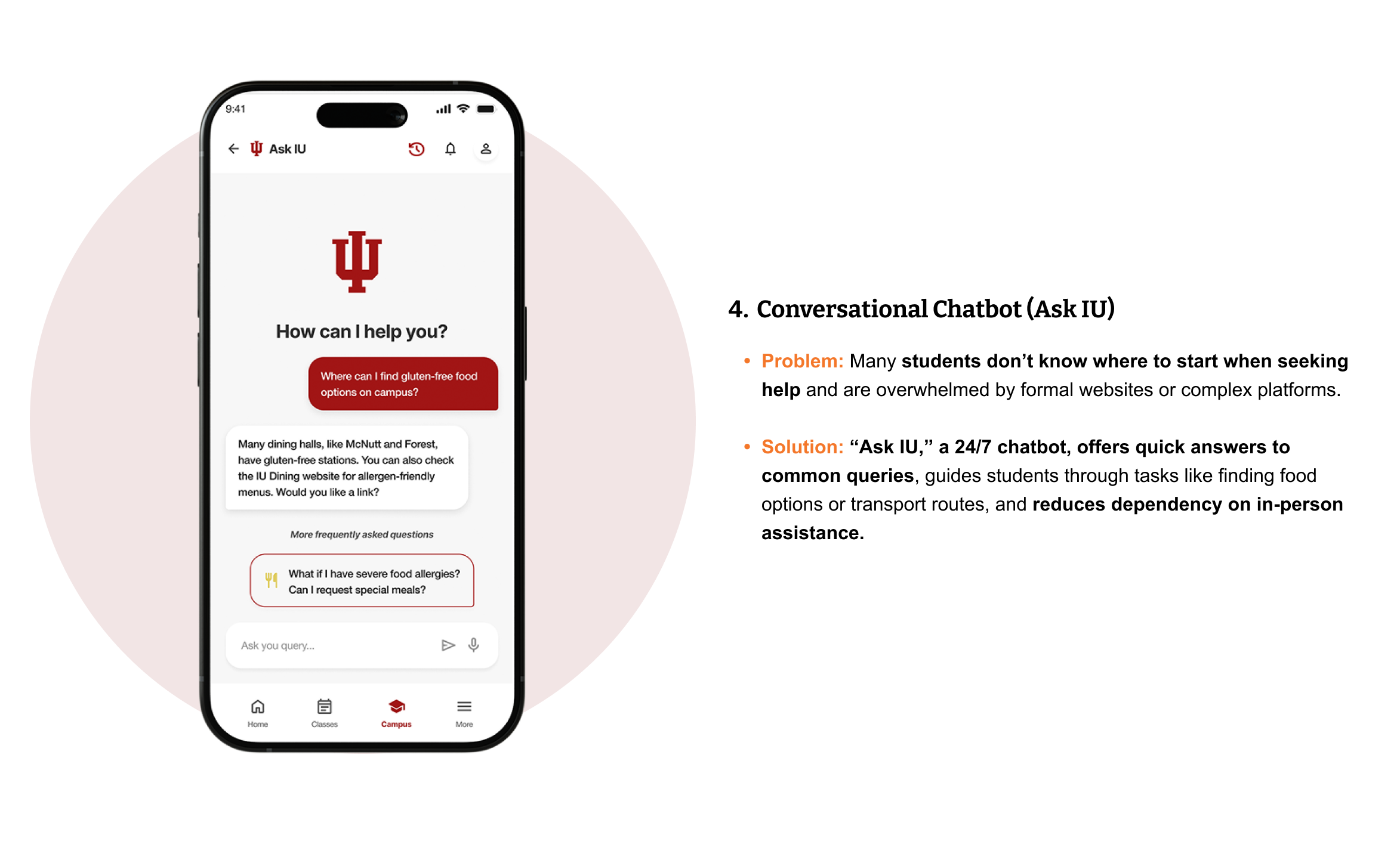
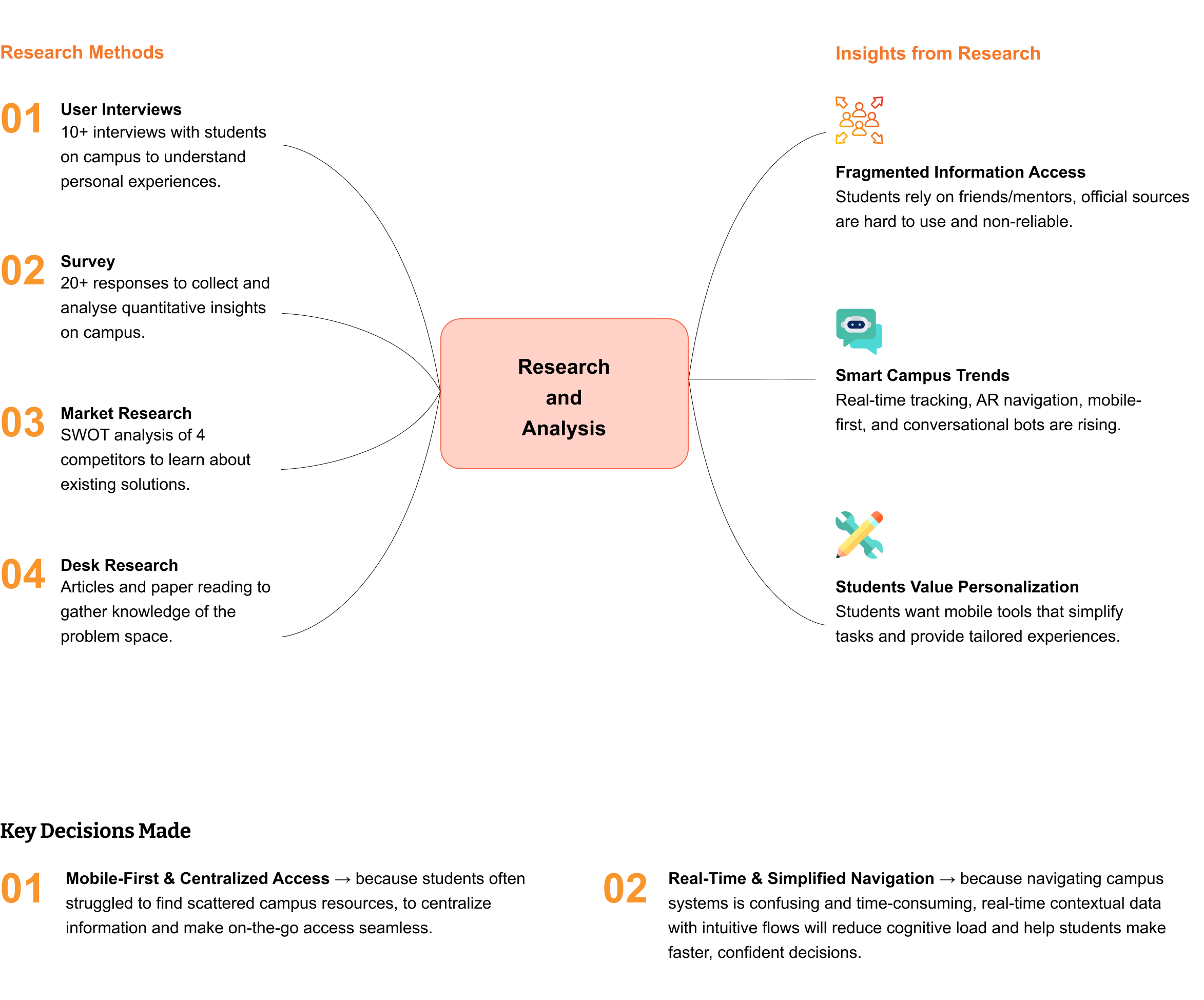
From the research insights, key opportunities emerged: centralized access, real-time updates, and personalized support. Collaborative ideation led to concepts highlighting a mobile-first solution with smart navigation, a chatbot, and booking features to help students feel informed, independent, and connected on campus.